- Zur Lesezeichenliste hinzufügen
-
0LesezeichenLesezeichen hinzugefügt. Lesezeichen entfernt.
- Schnelleinstieg
Gestaltungsraster
Das Gestaltungsraster bildet die strukturelle Grundlage für die Gestaltung von Websites, Apps und anderen digitalen Medien. Es ist ein unsichtbares System aus horizontalen und vertikalen Linien, das Inhalte klar und harmonisch organisiert. Durch den gezielten Einsatz eines effizienten Rasters können Designkomplexität reduziert und die Performance der Seite verbessert werden, was zu kürzeren Ladezeiten führt. Ein gut durchdachtes Raster beeinflusst maßgeblich, wie Nutzer Inhalte wahrnehmen und mit ihnen interagieren. Zudem sind mehrere Faktoren zu beachten, um ein ansprechendes Design zu erreichen:
- Benutzerfreundlichkeit (Usability): intuitive Navigation und klare Strukturen
- Responsive Design: Anpassung an verschiedene Geräte und Bildschirmgrößen
- Visuelle Hierarchie: wichtige Elemente hervorheben
- Typografie: gut lesbare Schriften und klare Textstruktur
- Farben und Kontraste: wichtige Elemente betonen und gute Lesbarkeit sicherstellen
- Bild- und Multimedia-Einsatz: gezielter Einsatz von Bildern und Videos
- Weißraum (Negative Space): klare, aufgeräumte Layouts mit ausreichend Leerraum
- Konsistenz: einheitliches Erscheinungsbild und wiederkehrende Designelemente
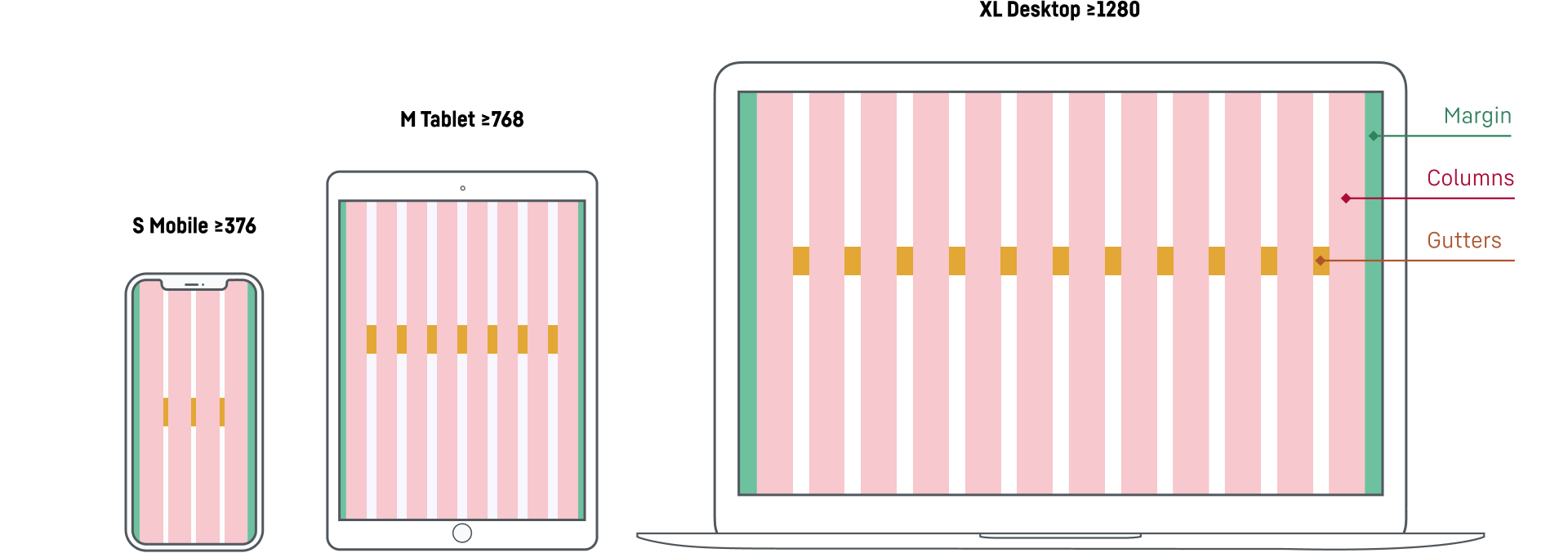
Für die unterschiedlichen Breakpoints (Mobile, Tablet und Desktop) werden optimierte Raster verwendet, Beispiel siehe Bild. Bitte beachten Sie die Regel „mobile first“ – das Design wird zuerst für kleinere Bildschirme optimiert und anschließend an größere angepasst.

Layout-Vorgaben
Alle relevanten Informationen zum Aufbau von Websites und Portalen, wie Abstände, responsives Verhalten etc. finden sich in der Pattern Library.
Kontakt
Für weitere Fragen stehen wir Ihnen gerne zur Verfügung. Bitte nutzen Sie hierzu das vorliegende Kontaktformular oder besuchen unseren LHO Service Desk (nur für Liebherr-Mitarbeitende).